- 1. 일일 커밋 알림 어플
- 1.1. 기획 키워드
- 1.2. 개발 키워드
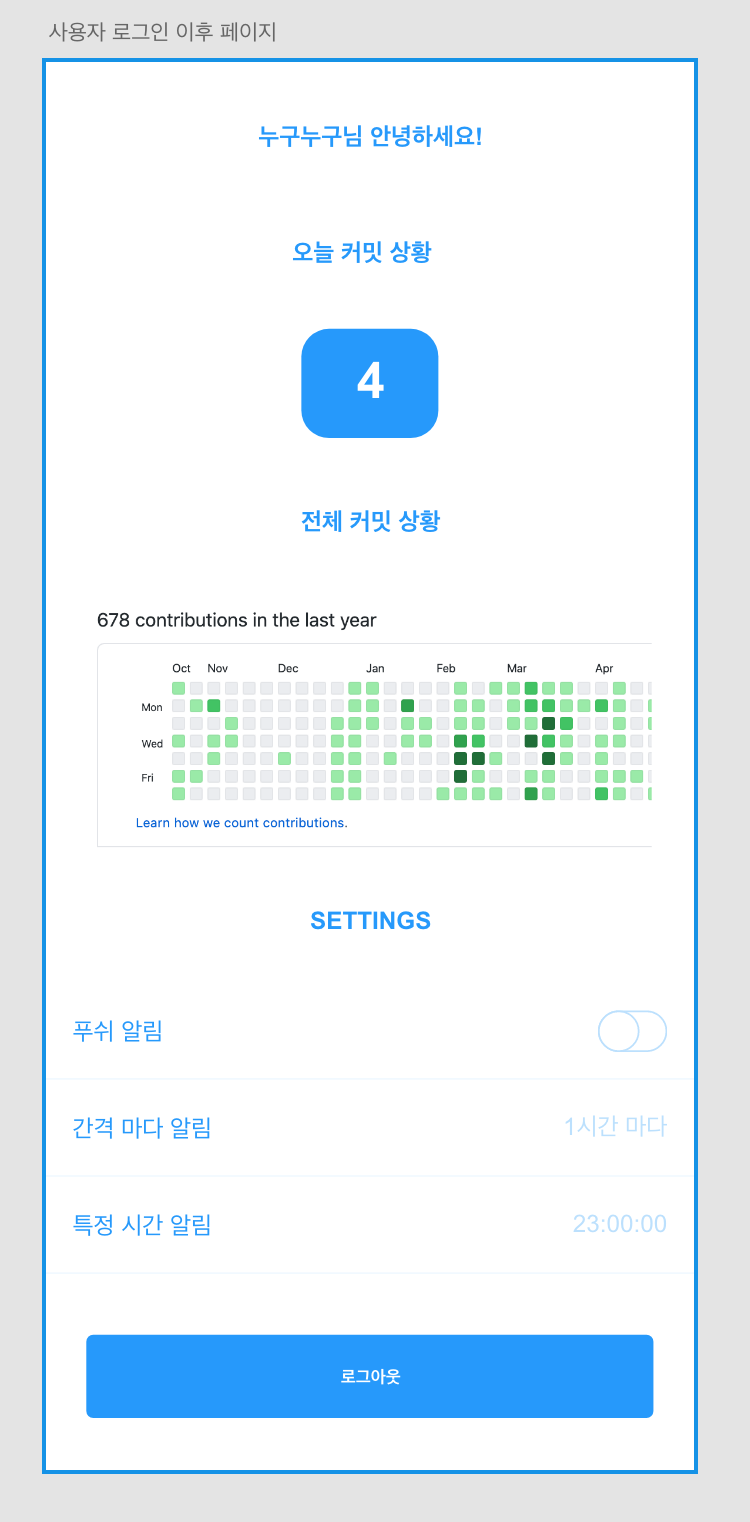
- 1.3. 레이아웃
- 1.4. expo -> react-native-cli 로 넘어가기
- 1.5. typescript template 사용할 때 버그 발생
- 1.6. eslint auto fix
- 1.7. 백그라운드 이미지 삽입 (스플래시)
- 1.8. React-native-firebase 환경설정
- 1.9. Mac 안드로이드 에뮬레이터에서 인터넷이 안될때
- 1.10. ios google-service.json 추가 방법
- 1.11. React-native-firebaseui 설치
- 1.12. React-native-firebaseui-auth 사용
- 1.13. GitHub
- 1.14. Authorization callback URL & Redirect URL
- 1.15. accessToken 얻기
- 1.16. 라우터 구현
- 1.17. react-native folder structure
- 1.18. Header 제거
- 1.19. React-native http통신 + useEffect
- 1.20. Redux + Typescript
- 1.21. Redux는 선택사항 이라는 글을 읽고…
- 1.22. Redux Action + axios
- 1.23. Debugger
- 1.24. Router Hook
- 1.25. 비율
- 1.26. 오늘 커밋 개수 구하기
- 1.27. commit history
일일 커밋 알림 어플
기획 키워드
- 타겟: 일일 커밋을 목표로 하는 개발자 = 승민이와 나, 개발자의 자기관리
- 오늘 커밋이 없으면, 1시간(옵션 조절 가능)마다 알림 메세지 발송
- 위젯 넣어서, 하루 커밋 개수 확인
개발 키워드
- 리액트 네이티브
레이아웃
https://xd.adobe.com/view/95d7530f-77a4-496a-638a-c9f49a13014a-e3e6/

expo -> react-native-cli 로 넘어가기
expo 를 사용하면, 네이티브 라이브러리 사용에 제한이 되는 것을 알 수 있었음
https://reactnative.dev/docs/0.60/getting-started 여길 참고하여 셋팅
1 | npx react-native init daily-github --template react-native-template-typescript |
typescript template 사용할 때 버그 발생
공식 깃허브 에도 있는 known issue이고,
같은 버그가 발생한 사람 이 있어서, 이 글을 참고하여 해결
1 | npm uninstall -g react-native-cli |
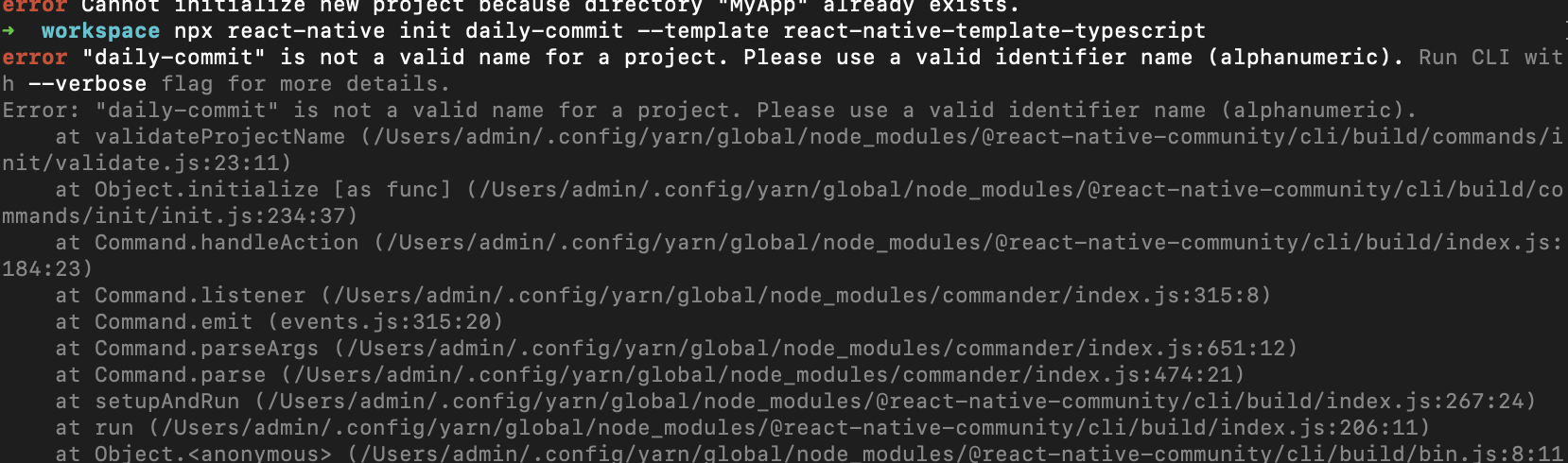
그리고 MyApp처럼 카멜케이스로 입력해야함 - 가 들어가면 에러가 뜸
해당 에러

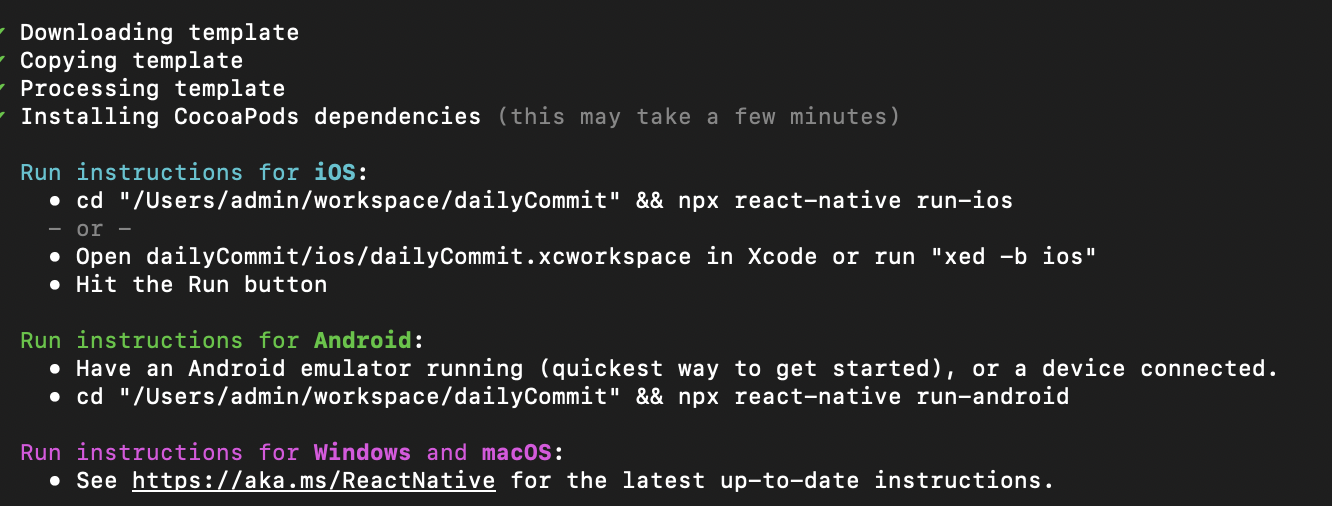
정상 설치시 뜨는 화면

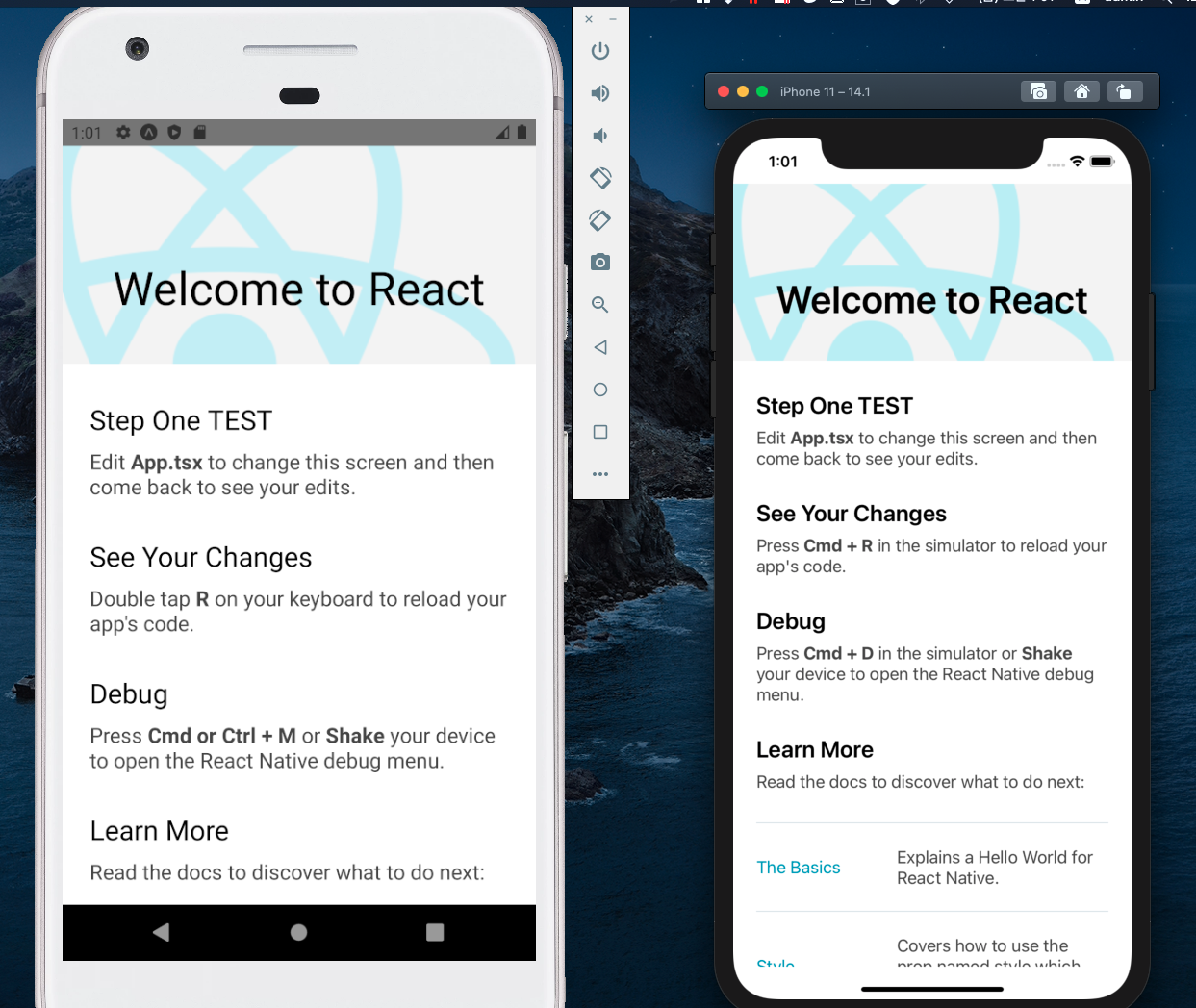
Fast Debug 및 시뮬레이터 둘다 뜨는 것 확인

eslint auto fix
workspace setting.json에 설정
[해당링크](https://www.digitalocean.com/community/tutorials/linting-and-formatting-with-eslint-in-vs- code) 참조
1 | "editor.codeActionsOnSave": { |
백그라운드 이미지 삽입 (스플래시)
1 | import {ImageBackground} from 'react-native'; |

resizemode가 제대로 적용이 안됬는데..?
아니… react-native 공식 다큐먼트가 잘못 작성함
style에 들어가는 것이 아닌, prop에 들어가야 적용이 됨.
1 | <ImageBackground resizeMode="contain"> |
React-native-firebase 환경설정
흐음… 어째 코르도바랑 하는 일은 똑같네
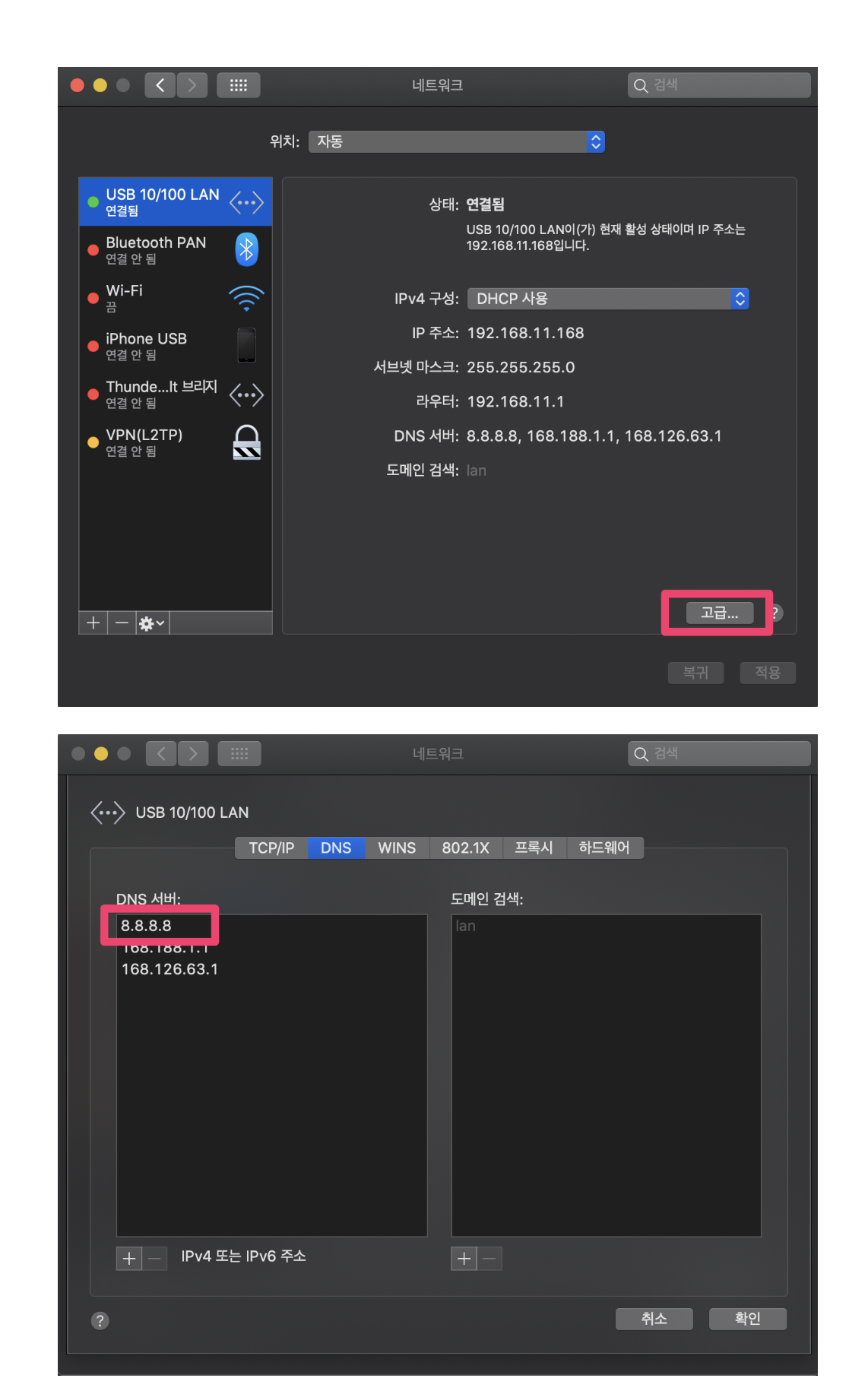
Mac 안드로이드 에뮬레이터에서 인터넷이 안될때

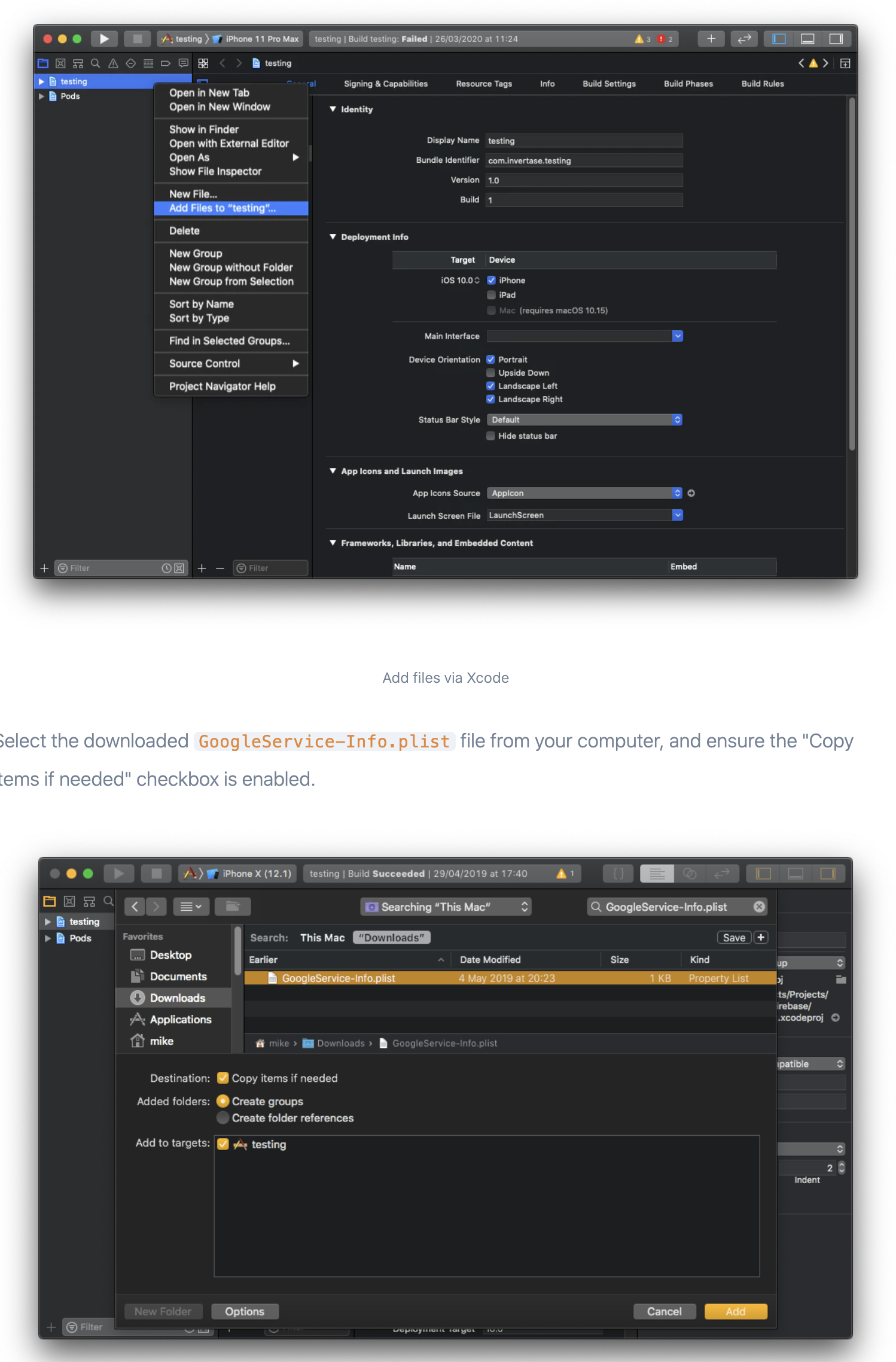
ios google-service.json 추가 방법
폴더에 넣는 것만으로는 절대! 안되며, 이런 형식으로 프로젝트에 추가해줘야함

React-native-firebaseui 설치
깃허브 로그인(oauth) 만들기 목적
설치
1 | yarn add @react-native-firebase/app |
podfile 설정
1 | pod 'SDWebImage', '~> 4.0' |
auth에 관한 것이 아니었음
React-native-firebaseui-auth 사용
https://github.com/oijusti/react-native-firebaseui-auth 이걸 사용해보기로함
멀티인덱스 에러 이슈
https://stackoverflow.com/questions/50199565/react-native-build-error-while-merging-dex-archives 참고하여 해결
안됨 => expo에서 깃허브로 로그인을 구현한 사례가 있어서 이동
GitHub
https://blog.expo.io/firebase-github-authentication-with-react-native-2543e32697b4
여기를 참고하여, 따라가보기
expo-auth-session이 독립되면서 많이 바뀐 듯함
공식 docs 여기를 참고하는 것이 좋아보임
Authorization callback URL & Redirect URL
development모드에서는 exp:// 을 사용하고, 배포시에는 scheme://를 사용
dev
1 | exp://127.0.0.1:19000/--/expo-auth-session |
prod
1 | comdailycommit://redirect |
accessToken 얻기
https://developer.github.com/apps/building-oauth-apps/authorizing-oauth-apps/
accessToken 발급 확인 완료
라우터 구현
https://docs.expo.io/guides/routing-and-navigation/ - 공식 docs의 예제가 오래된 것인지 작동하지 않는다.
~~https://wordbe.tistory.com/entry/React-Native-5-React-Navigation-%EC%84%A4%EC%A0%95~~
음. 이걸 따라해보지 뭐… deprecated된 패키지
공식 문서 를 참고하여 따라해봄
참고 예제 따라하면 될 듯
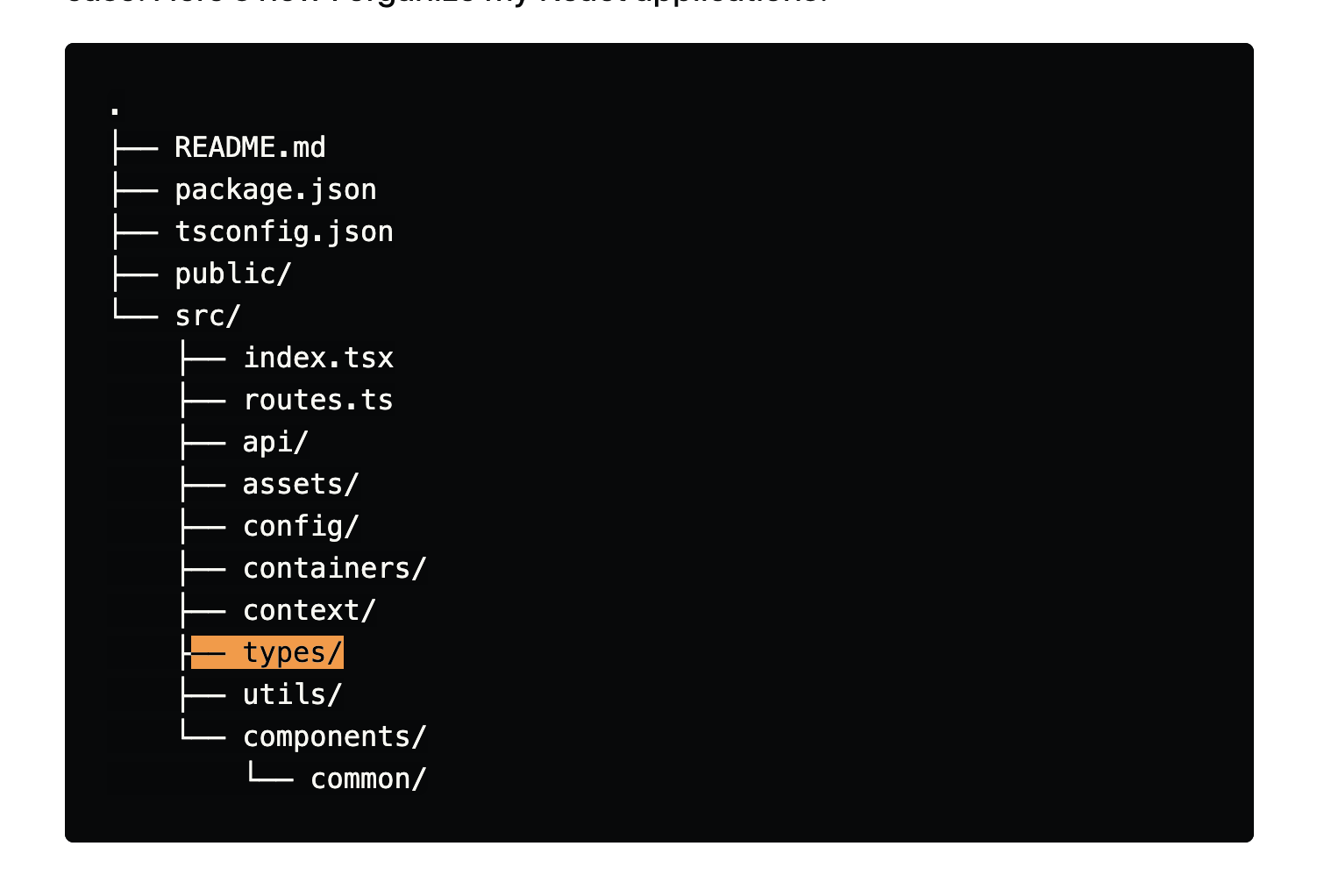
react-native folder structure

https://github.com/pcofilada/simple-react-native-starter
Header 제거

https://reactnavigation.org/docs/stack-navigator/#headershown 여기 참고
1 | <Stack.Navigator initialRouteName="Home" headerMode="none"> |
headerMode 설정과 관련이 있음
React-native http통신 + useEffect
https://ko.reactjs.org/docs/hooks-effect.html
https://loy124.tistory.com/238
Redux + Typescript
뭐쓰지? redux? mobx? redux가 함수형에 가까우므로, 오랜만에 사용해보자
참고 링크
Redux는 선택사항 이라는 글을 읽고…
useState를 사용하면서, redux의 필요성에 관해 의문이 들어 자료 조사
https://delivan.dev/react/stop-asking-if-react-hooks-replace-redux-kr/
Redux Action + axios
createAsyncAction : https://github.com/piotrwitek/typesafe-actions#createasyncaction
흠… 앱의 규모에 맞지않게 기술 스택이 너무 깊어지는데? 학습 목적이라고 생각을 해야하나…
기존의 간단한 코드로 가능한 사항들이 복잡도가 올라가고 있어서 불편
Debugger
아래 링크로 접속해야함
1 | rndebugger://set-debugger-loc?host=localhost&port=19001 |
Router Hook
https://reactrouter.com/web/api/Hooks
비율
전체 높이: 100%
- 헤더 10%
- 오늘 커밋 15%
- 첫 커밋 내용 10%
- 전체 커밋 현황 25%
- 셋팅 30%
- 로그아웃 10%
오늘 커밋 개수 구하기
1 | https://api.github.com/repos/{owner}/{repo}/stats/commit_activity |
owner, repo 필요함
- owner: 이미 access_token으로 가지고있음 + organzation 도 포함해야할듯
- organization List의 경우, 하나하나 사용자가 클릭해서 허락해줘야하는 번거로움이 있어 퍼블릭 올거니제이션만 포함
- repo: repo list에서 반복 돌려야할듯
:owner
1 | https://api.github.com/users/taeuk-gang/orgs |
+ login(유저 고유아이디)
:repo
1 | https://api.github.com/user/repos |
1 | https://api.github.com/orgs/:org/repos |
commit history
개인 레포
1 | /user/repos |
올거니제이션 레포
1 | /repos/{owner}/{repo}/commits |