카탈로그
기능 설명
Typora - Winodow 버전에 신기능이 업데이트됬다. 이전부터 Mac은 있던 기능인데 Window만 없었다.
이미지를 삽입시, 자동으로 웹 서버에 올려주고 링크를 연결해주는 기능이다.

Typora에서 사용 영상(GIF)

설정법
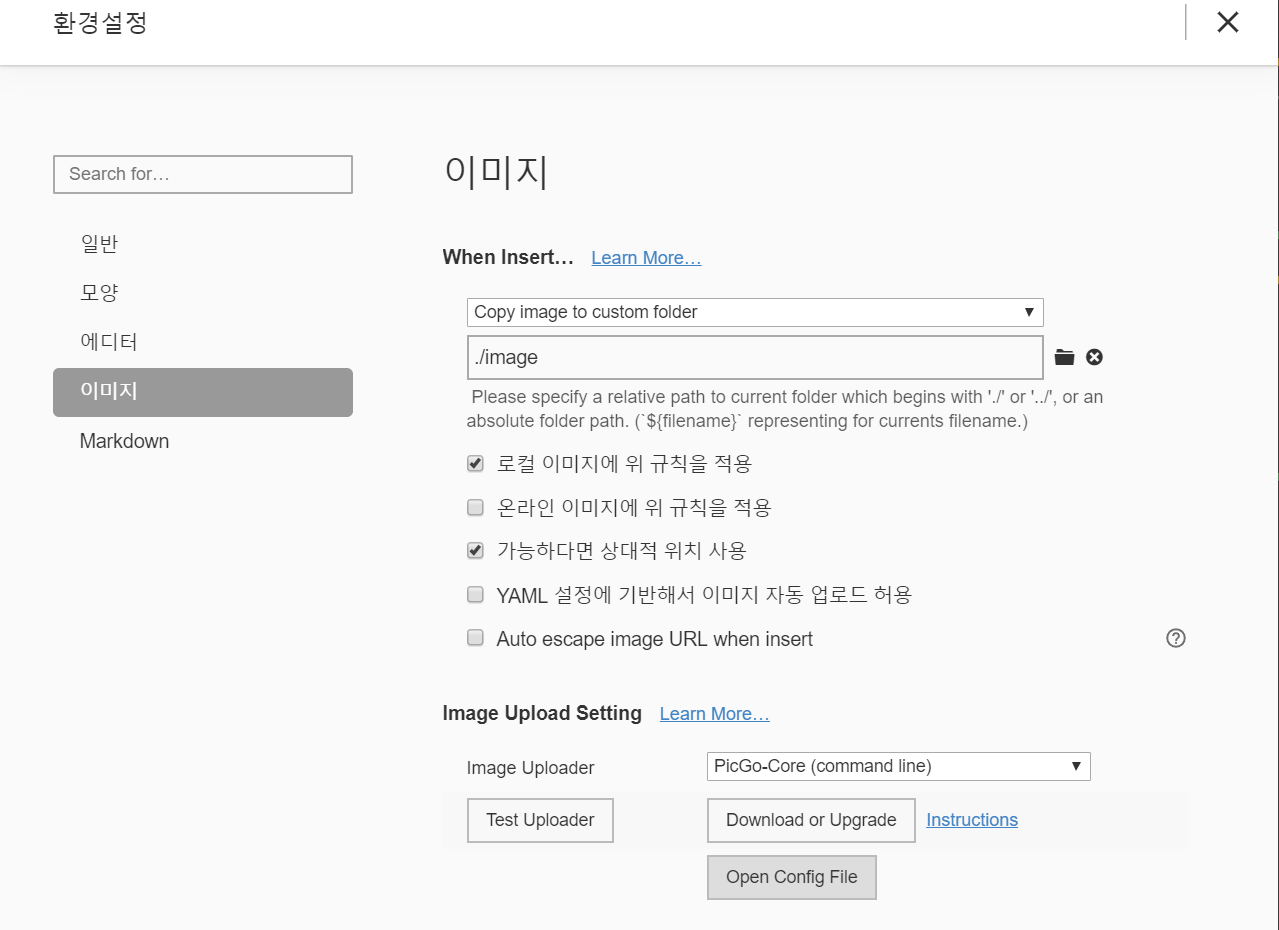
1. Typora 메뉴 서식 - 이미지 - 전역 이미지 설정 으로 들어가기
아래 Image Upload Setting 부분이 새로 추가된 기능 메뉴이다.
현재는 이미 셋팅된 상태이지만, 하기 전에는 Install 버튼을 따로 눌러 설치를 해야한다.
그리고 Uploader를 PicGo-Core로 설정

2. Open Config File 버튼을 누르고, config.json 설정
그럼 config.json 파일이 뜰텐데, 현재 아무것도 설정되있지 않은 상태이다.
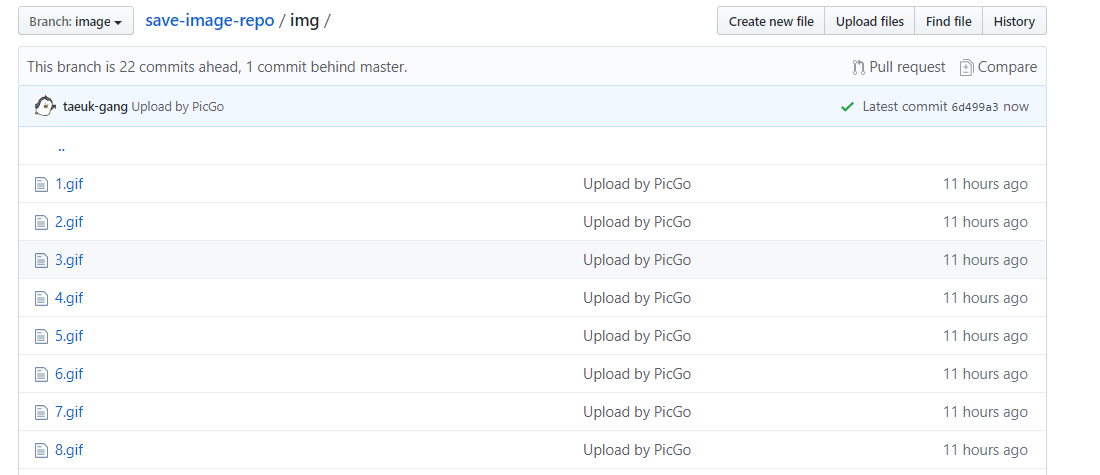
이미지를 업로드하기 좋은 곳이 어디있을까 생각하다가, github가 제일 좋을 것 같아 아래와 같이 설정할 수 있다. (* github repo 만드는 법은 생략)
Github용 config.json 템플릿
1 | { |
예시 config.json
1 | { |
이후, config.json 저장한 뒤 Typora에서 이미지를 삽입하면 Upload Image 버튼이 생긴 것을 확인 할 수 있다!


(기타) Github 사용자 토큰 생성법
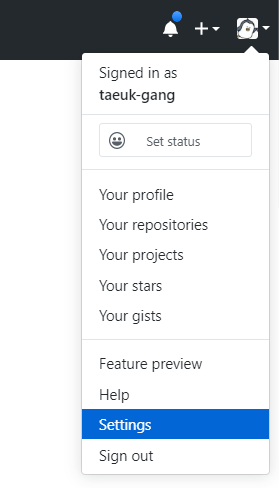
1. Github setting 들어가기

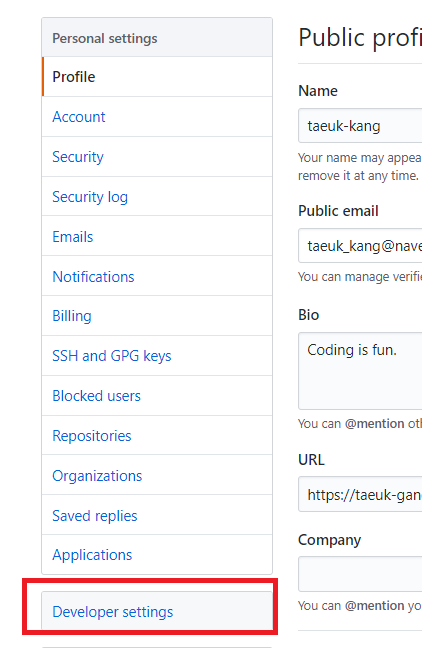
2. Developer settings 들어가기

3. Personal access tokens 들어가기

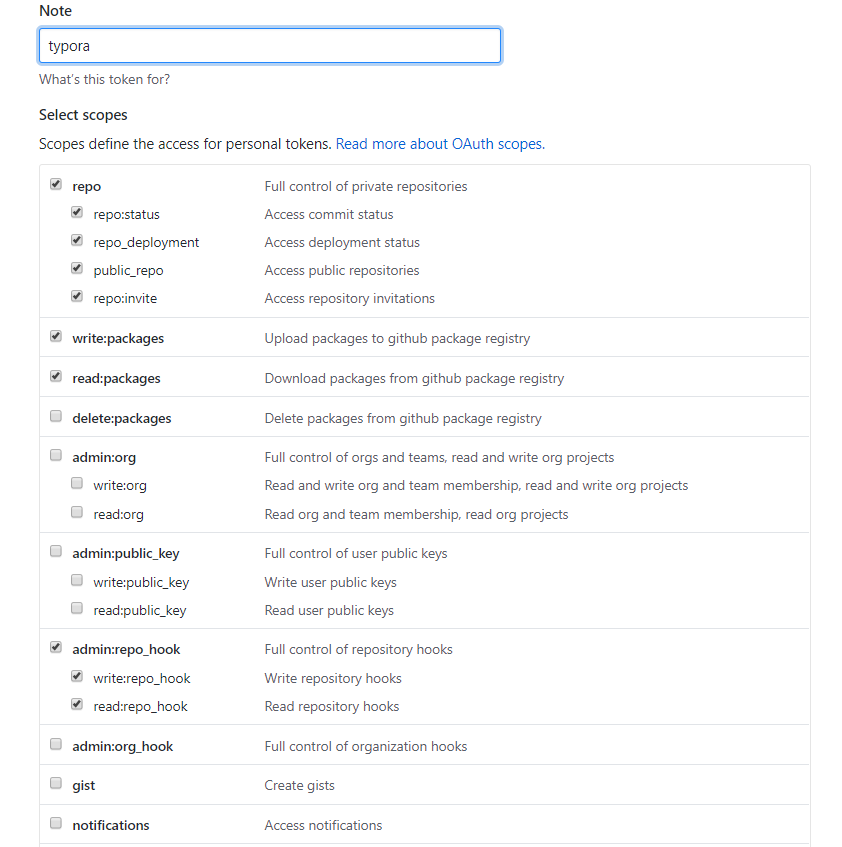
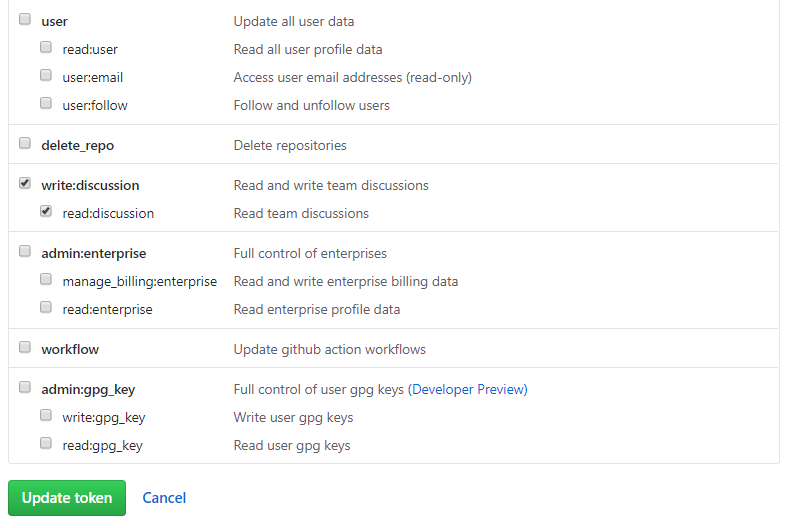
4. Generate new token 버튼 클릭하여 토큰 생성!

설정은 아래와 같이 진행 (P.S 필요없는 권한이 있을 수 있음)