목적
Keycloak을 사용한 Client 관점의 로그인 구현 개발 일지
개인 학습 용도로, 틀린 요소가 있을 수 있음 참고 링크
백엔드 설치
그래도 백엔드가 없으면, Client에서 되는지 안되는지 모르므로 간단하게 도커를 이용해 환경설정을 해준다.
1 | docker pull jboss/keycloak |
1 | docker run -d -e KEYCLOAK_USER=<USERNAME> -e KEYCLOAK_PASSWORD=<PASSWORD> -p 8081:8080 jboss/keycloak |
환경구성 끝 (세상이 좋아졌다…)
백엔드 설정
설정 화면 들어가기
| 1. 버튼 클릭하기 | 2. 로그인 하기 |
|---|---|
 |
 |
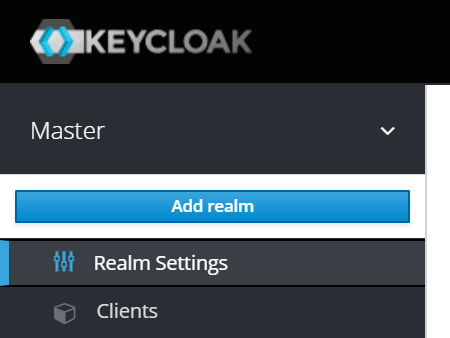
1.realm 만들기
realm이 뭐지?
인증, 인가가 작동하는 범위
SSO를 예로 들면 특정 클라이언트들이 공통적으로 속한 Realm에 한정되며, 기본적 으로 삭제가 불가능한 Master라는 Realm을 제공받음Keycloak에서 Client
Keycloack에게인증을 맡길 애플리케이션
Web or REST API ServiceKeycloak에서 User
Client에 로그인할 사용자
하나의 Realm은 종속된 n개의 User를 관리
기본적으로 User 개체는 Username, Email, First Name, Last Name 항목을 가짐 + Custom Attr 가능
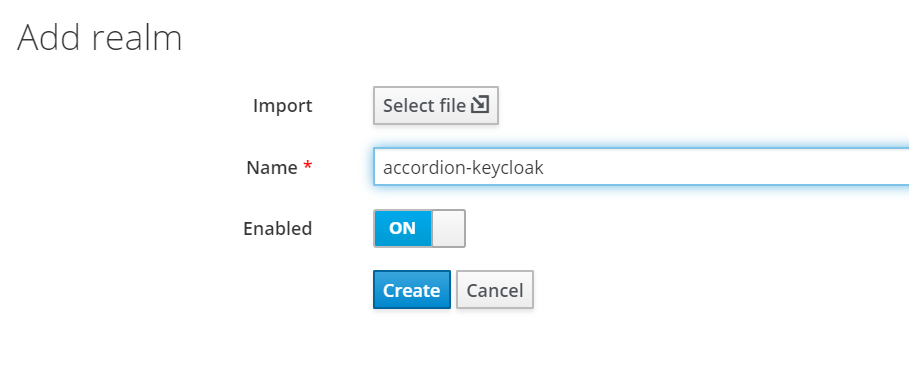
Add realm (1)

Add realm (2)

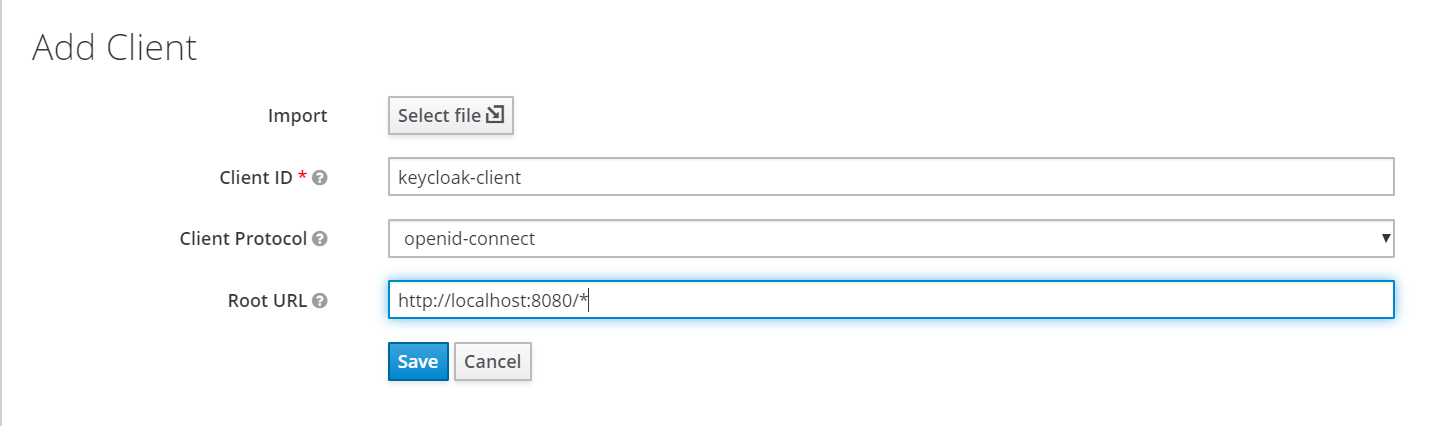
2. Client 추가

Client protocol 종류?
openid-connect : 2014년에 개발된 더 새로운 표준 인증 서비스, Oauth 위에 놓임
saml : 인증 및 권한 부여 서비스를 제공하는 방법을 정의, Oauth 는 권한 부여만 처리, 멀티 도메인 위주?
*Oauth와의 차이점 : 오쓰(OAuth)는 2006년부터 구글과 트위터에서 공동으로 개발한 SAML보다 다소 새로운 표준, 모바일에서의 SAML의 결함을 보완 / XML이 아닌 JSON 기반
으음 가볍게 openid-connect를 써주면 될 듯

반드시
Valid Redirect URIs를http://localhost:8080/*로 할 것!
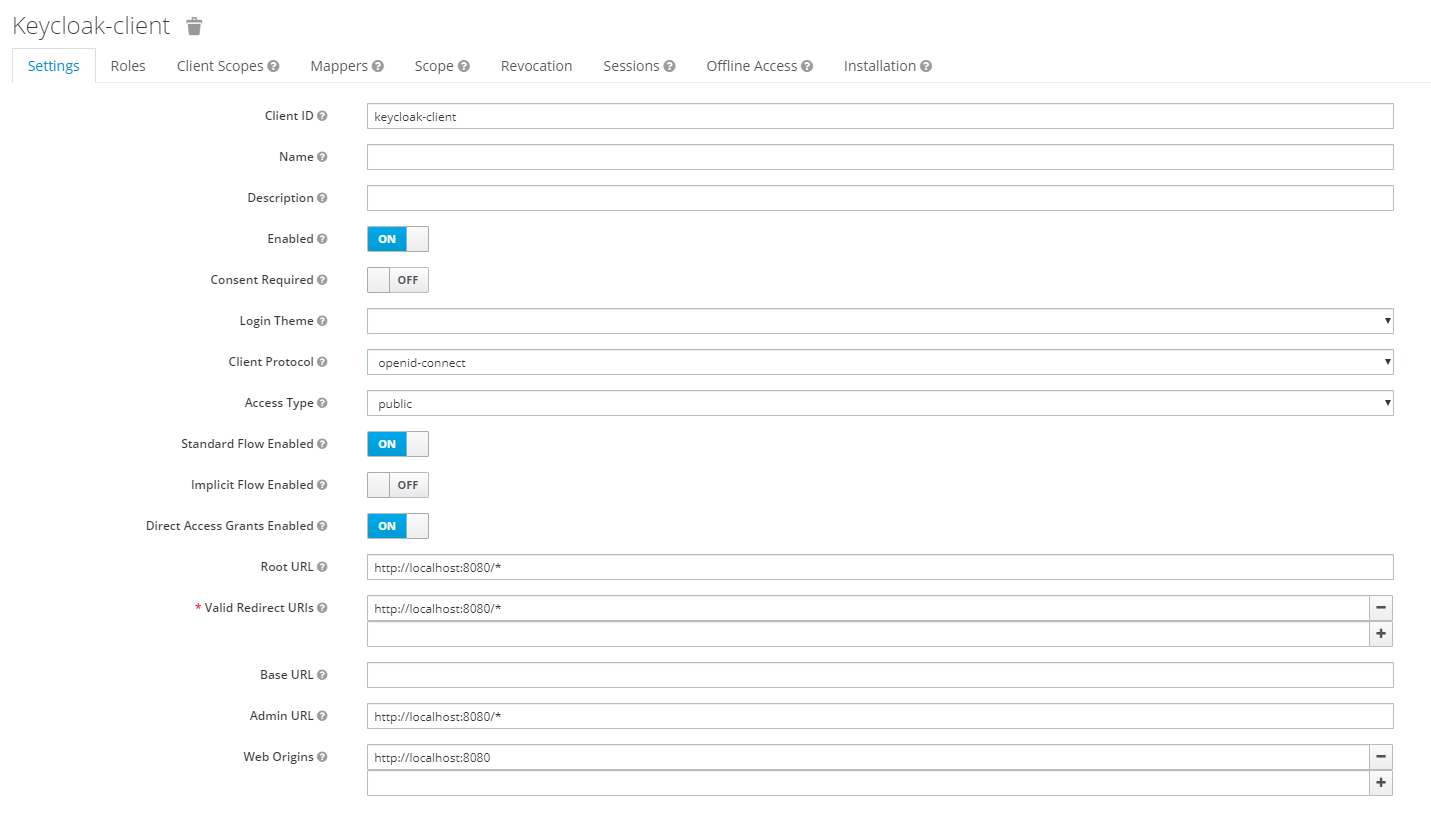
3. Client 설정
2가지 키값이 중요하다. (Valid Redirect Url / Web Origin)
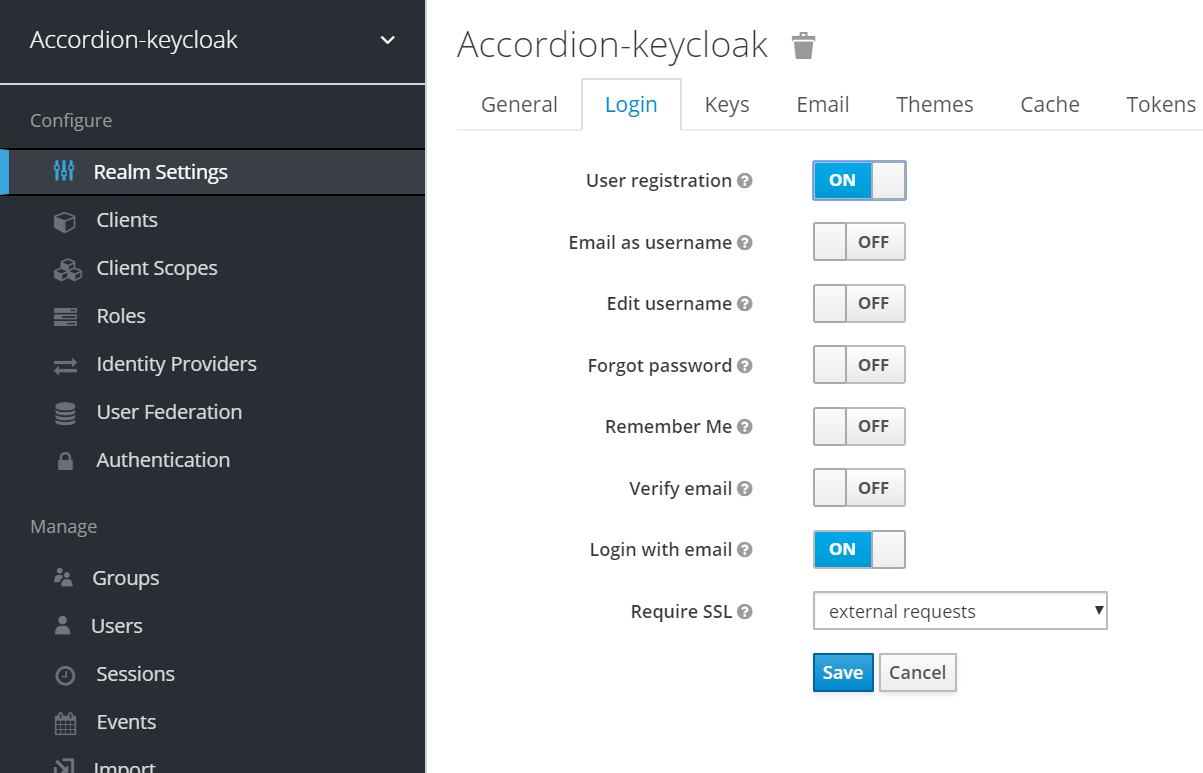
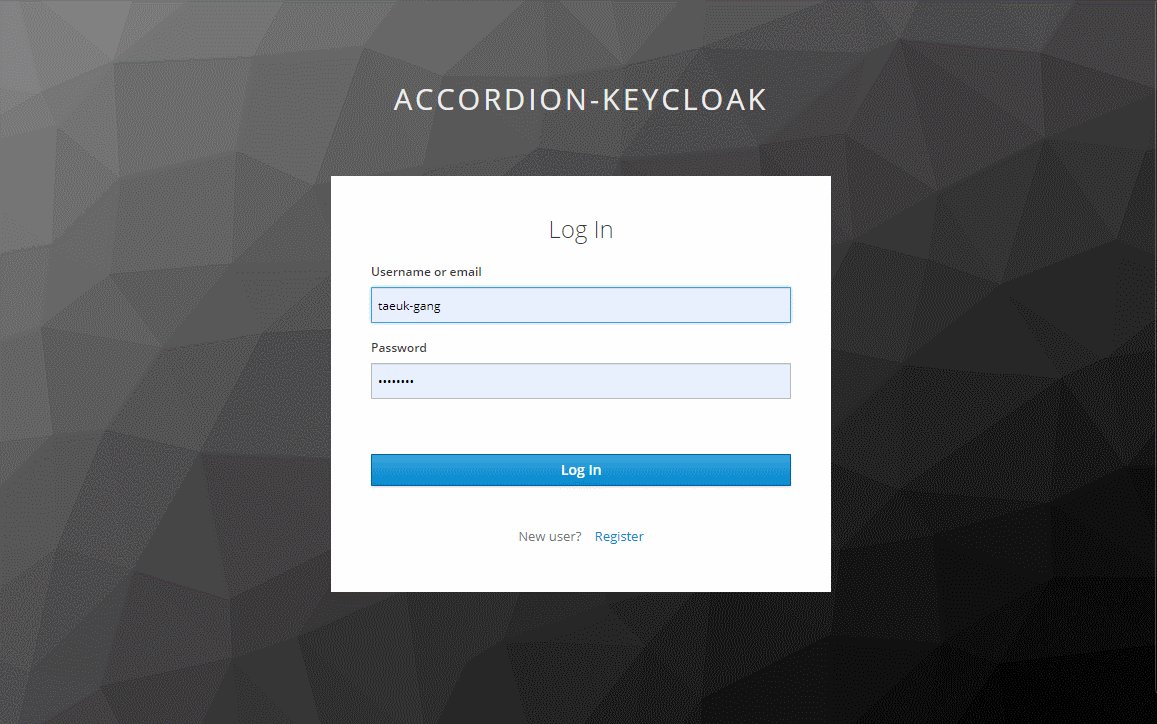
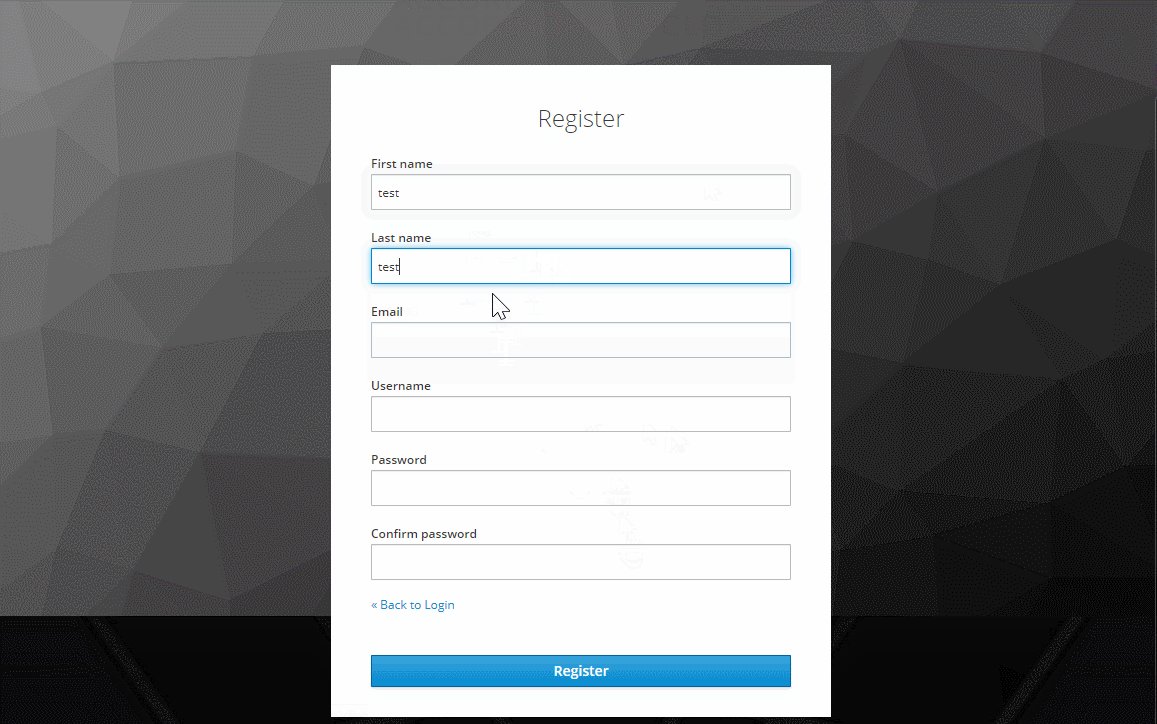
4. Realm settings - Login 설정

프론트엔드 설치
기본 vue init
1 | vue create vue-keycloak |
keycloak-js 설치 (공식 라이브러리)
1 | npm i keycloak-js --save |
프론트엔드 코드 작성
src/main.js 작성
1 | import Vue from 'vue' |

결론
FE에서 Vue.js를 사용하긴 했지만 별도 Vue 의존성이 있는건 아니라서, VanilaJS 또는 React에서도 바로 사용할 수 있을 것 같다. 또한, Client에서 사용이 어렵지않아, 쉽게 사용할 수 있을 것 같다.
그렇지만, Keycloak 객체에 어떤 메소드들이 있는지 정리할 필요성이 있다.
(라이브러리를 사용함에는 그 기능을 완벽히 파악하는 것이 중요하기 때문에…)