:book: Quick Start Typescript 을 읽고, 간단히 몰랐던 부분이나 중요하다고 생각되는 부분을 작성했습니다.
Typescript 학습하는 목적으로 이해도가 높지 못해, 작성시 참고한 링크를 작성했습니다.
📝p39. package.json
프론트엔드에서 가장 먼저 살펴보는 파일
package.json번들러:
webpack.config.jsorvue.config.jsJS 로더:
tsconfig.json,babel.config.jsor.babelrcCSS 로더:
postcss.config.js
index.html- JS/CSS/Font 삽입 보기그외 Lint(코딩 컨벤션):
eslintrc.js
package.json 작성
개인적으로 중요하다고 생각되는 부분이나 몰랐던 부분만 정리
이 사이트 (공식)에서 자세히 설명되어있다.
name
주의사항: name에는 대문자를 포함해서는 안된다.
version
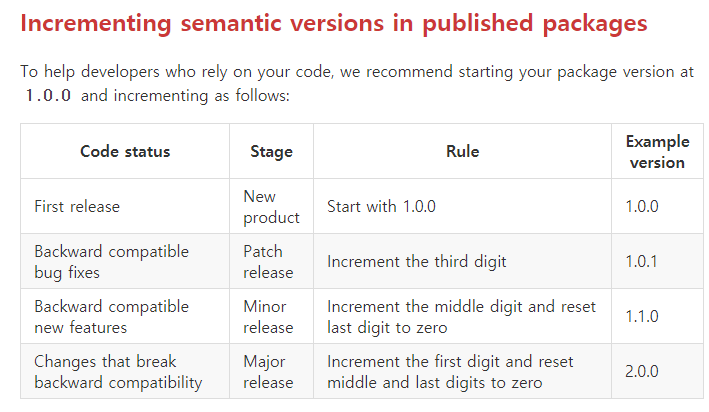
버전 관리는 아래와 같은 Rule이 존재
모르고 있던 부분

scripts
개인적으로 가장
package.json파일을 열었을 때, 가장 먼저 보는 항목참고링크
개발자가 설정해둔 커맨드 라인 명령어를 alias처럼 npm run <key값>으로 사용할 수 있다.
1 | // package.json |
1 | npm run test:make |
dependencies
실제 배포될 때 포함되는 패키지들
npm install or npm install --save 로 저장된 패키지들
devDependencies
개발용으로 필요한 패키지들 (lint, test, bundle etc)
npm install -D or npm install --save-dev로 저장된 패키지들
📝p40. npm 주요 명령어
npm 주요 명령어를 짧게 칠 수 있다. (기본 aliases)
자주 사용하는 명령어라서 짧게 치면 편하다.
1 | # 이전 |
📝p48. tsconfig.json 설정
타입스크립트 컴파일 옵션 정의된 파일
removeComments의 경우 주석을 제거하여 컴파일 해주지만, 주석을 이용하여 webpack에서 번들링하는 경우가 존재하는 점을 유의
ex. /router/index.ts
1 | const DashboardView = () => import(/* webpackChunkName: "dashboard" */ '@/views/admin/dashboard/DashBoardView.vue'); |
위와 같이 URL 라우팅별로, code split하여 특정 JS만 불러오게 하는 기능을 주석으로 처리할 수도 있다.
*해당 라우팅으로 들어갔을 때, dashboard.js 파일만 불러오게하는 기능이다.
📝p76. 변수 선언
기존 JS(ES5)
var과 ES6에서 생긴let,const차이점이 중요현재는
var은 잘 사용하지않는 편, 실제로 ESLint에서도 no-var option을 사용하여 사용 못하게 설정됨
var vs let, const 차이점
- 호이스팅
- 함수 레벨 스코프(var) vs 블록 레벨 스코프(const, let)
호이스팅 차이
선언이 유효범위에서 최상단으로 이동하는 것
JS에서 대표적으로 호이스팅(끌어올림)으로 되는 것이 function과 var이 있다. 안되는 것으로는 class, const, let이 있다.
실질적으로는
const,let은 호이스팅은 된다. 선언은 되지만, 초기화가 필요해서 Error가 뜨는 것일 뿐이다.V8 엔진에 관심을 갖고 글을 읽던 중 알게 되었다. 참고 블로그
var의 경우
1 | // 개발 작성 코드 |
1 | // 실제 실행되는 코드 |
(A) 부분에서 func내에서 지역변수로 test 변수가 호이스팅 했기 때문에 글로벌 변수 test를 가져오지 못하는 것을 알 수 있다.
const, let의 경우
1 | const testConst = `global-const`; |
함수 레벨 스코프(var) vs 블록 레벨 스코프(const, let)
var의 경우
1 | func(); |
const, let의 경우
1 | func(); |
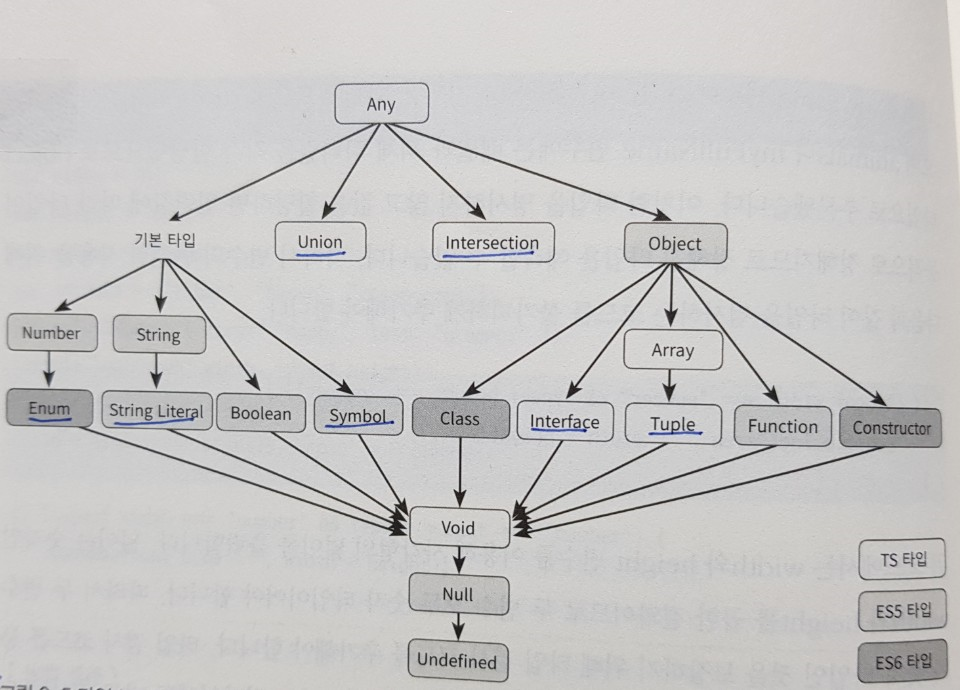
📝p86. 타입 계층도

타입 체크가 Javascript에서 없던 부분이라 아직 많이 부족한 부분
any
가장 상위에 있는 타입
primitive type
- string, number, boolean
- symbol
- enum
- 문자열 리터럴
Object
- Array
- Tuple
- Functopn
- 생성자 <- ?
- Class
- Interface
Union
2개 이상의 타입 하나의 타입으로 지정
1 | const x: string | number; |
intersection
두 타입을 합쳐 하나의 타입으로 만듦
1 | interface Dog { |
Primitive type
(생략) string, number, boolean
symbol
유일하고 불변적인 식별자 (자세한 사항)
ES6 이상에서부터 지원
1 | let test = Symbol(`test`); |
사용처
1 | const RED = Symbol(); |
실제 개발상에서 사용해본 적이 없어서 아직 잘 모르겠다.
type
특정 문자열만 허용하는 타입
1 | type EventType = "keyup" | "mouseover"; |
enum
1 | enum Color { Red = 1, Green, Blue }; |
Object와의 차이점? (여기참고)
object는 속성 자유롭게 변경 가능,enum은 그렇지 않음enum은 항상 리터럴 타입 사용enum의 속성값으로는 문자열 또는 숫자만 허용됨
사용 이유
1 | const korean = `ko` |
Object Type
Array
array type
1 | let array; string[] = [`a`, `b`, `c`]; |
generic array type <>
1 | let array: Array<string> = [`a`, `b`, `c`]; |
차이점: primitive 타입 외에 object 타입도 받을 수 있다.
1 | let array: Array<() => string> = [() => `a`, () => `b`, () => `c`]; |
Tuple
n개에 대한 배열 타입
1 | let array: [string, number] = [`text`, 10]; |
이번 장에서 다루지 않는 것들 생략
(생략) Function
(생략) 생성자
(생략) Class
(생략) Interface
📝p114 undefined !== null
undefined는 선언은 됬지만, 값이 할당되지 않은 상태
null은 선언과 값이 없다고 할당된 상태
1 | undefined === null; // false |
=== 비교 연산자는 type까지 값은지 체크해주지만, ==는 값만 체크
ex.
1 | 1 == `1`; // true |
📝p123 for … in 문 주의사항
이전에 이슈 걸렸던 사항으로 작성
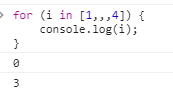
for ... in 문은 없는 인덱스는 출력하지 않는다.
ex.
1 | for (i in [1,,,4]) { |

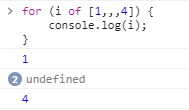
for ... of문은 출력