카탈로그
📖 Quick Start Typescript 을 읽고, 간단히 몰랐던 부분이나 중요하다고 생각되는 부분을 작성했습니다.
6장 함수 목차
- 사용법 (Js vs Ts 비교)
- 매개변수
- 초기값 지정
...rest매개변수- 선택 매개변수 지정
- 오버로드
- 익명 함수
- 화살표 함수
- 타입 선언
- 콜백 함수
📝p151. 함수 (Js vs Ts 비교)
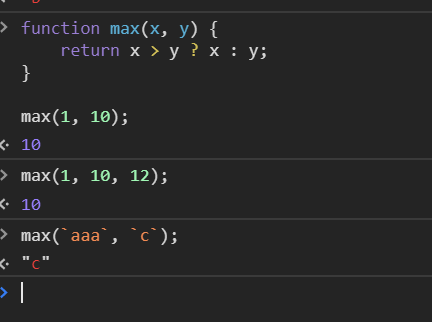
js의 경우
1 | function max(x, y) { |
결과

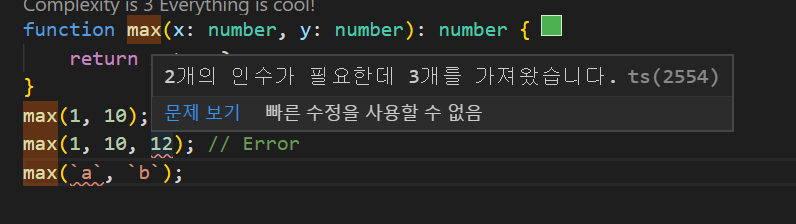
ts의 경우
1 | function max(x: number, y: number): number { |
결과

📝p156. 매개변수 초기값
ES6부터 매개변수의 값을 지정 받지 않아도, 초기값으로 값을 지정해줄 수 있게됨
코드도 간결해지고 complexity도 낮아짐
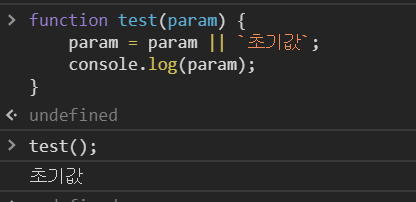
ES6 이전
1 | function test(param) { |

ES6 이후
1 | function test(param = `초기값`) { |

📝p159. 나머지 매개변수
ES6부터 생긴 기능, 정의되지 않은 매개변수를 받기 편해짐
ES6 이전
arguments는 잘 사용하지 않는 방식으로 알려짐 (보안)
1 | function test() { |

ES6 이후
1 | function test(...args) { |

나머지 매개변수 타입 지정법
나머지 매개변수도 타입 지정이 가능한 것을 처음 알았다
1 | // 처음 1개 값을 지정하면, concat()같이 아무것도 받지않았을 때는 유효하지않음 |
📝p162. 선택 매개변수
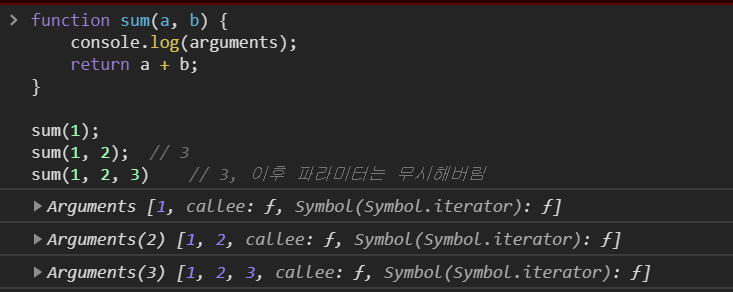
js의 경우
1 | function sum(a, b) { |

ts
1 | function sum(a: number, b?: number): number { |
📝p164. 함수 오버로드
잘 몰랐던 부분
함수명은 같지만, 매개변수와 반환 타입이 다른 여러개의 함수를 선언 가능, 런타임 비용이 별도 추가되지 않음
가장 일반적인 타입을 가장 아래에 선언(ex. any가 가장 아래), 위일 수록 구체적 (순서 중요!)
1 | function add(a: string, b: string); |
📝p170. 화살표 함수 유의점
1 | // bad case |
📝p171. filter, reduce
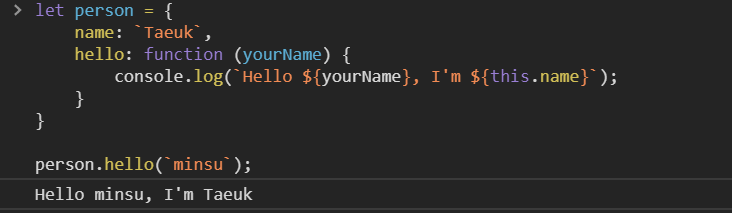
📝p173. 객체 리터럴 선언
개인적으로 객체 지향적으로 짤 때 좋은 코딩 스타일이라고 생각되는 문법
1 | let person = { |

주의사항
function을 사용했기 때문에 this.name을 사용할 수 있었던 부분
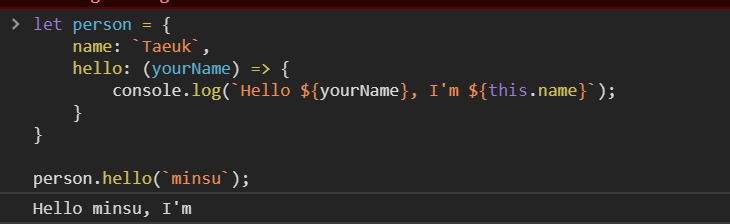
만약 화살표 함수를 사용한다면 이렇게 뜰 것 이다. (현재는 this값이 window(최상위)로 잡은 케이스)

Typescript에서 this 타입 선언
잘 몰랐던 부분
1 | interface PersonType { |
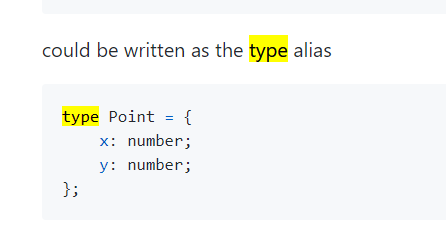
📝p177. type 명명법
type는 대문자로 시작, 책은 소문자로 시작되서 이상해서 레퍼런스를 찾아봄대문자로 시작하는게 표준 케이스인 것 같음
1 | type calcType = (a: number, b: number) => number; |

📝p179. jquery -> VanillaJS
음… 왜 굳이 예시를 Jquery로 들었는지 몰라서 작성
Jquery
1 | $(`#myButton`).click(function() { |
js
1 | document.querySelector(`#myButton`).addEventListener(`click`, () => { |
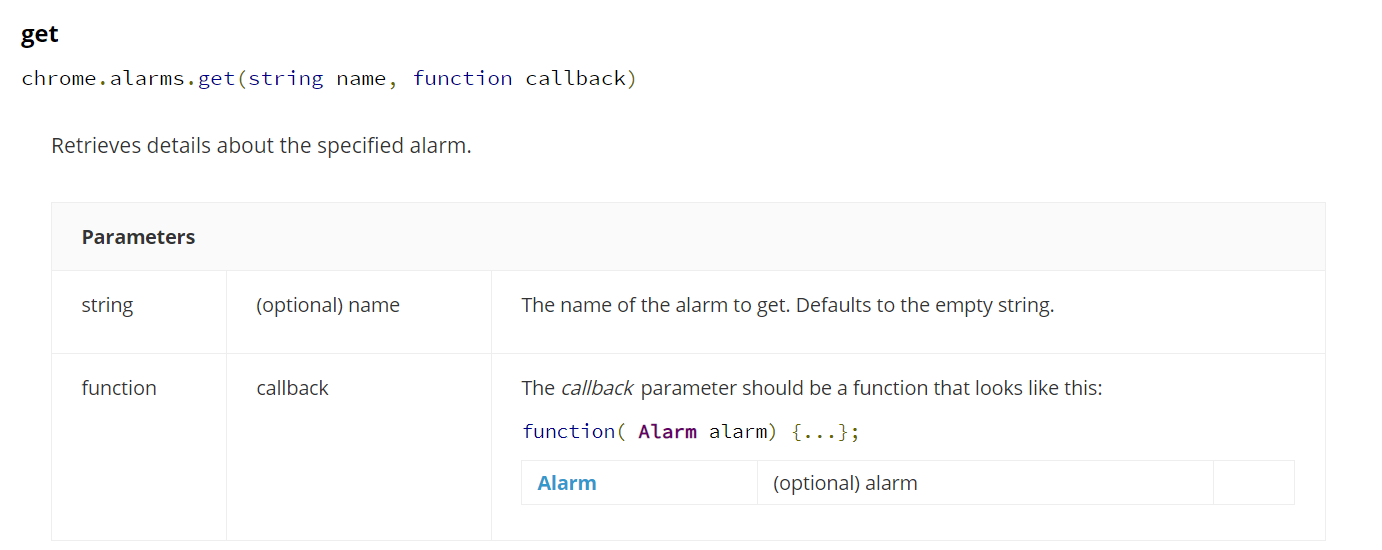
📝 180. 콜백함수의 다른 예시(ex. Chrome API)
Promise, async/ await 으로 바뀌는 추세이지만, 아직도 많은 부분에 callback 함수가 남아있다.