카탈로그
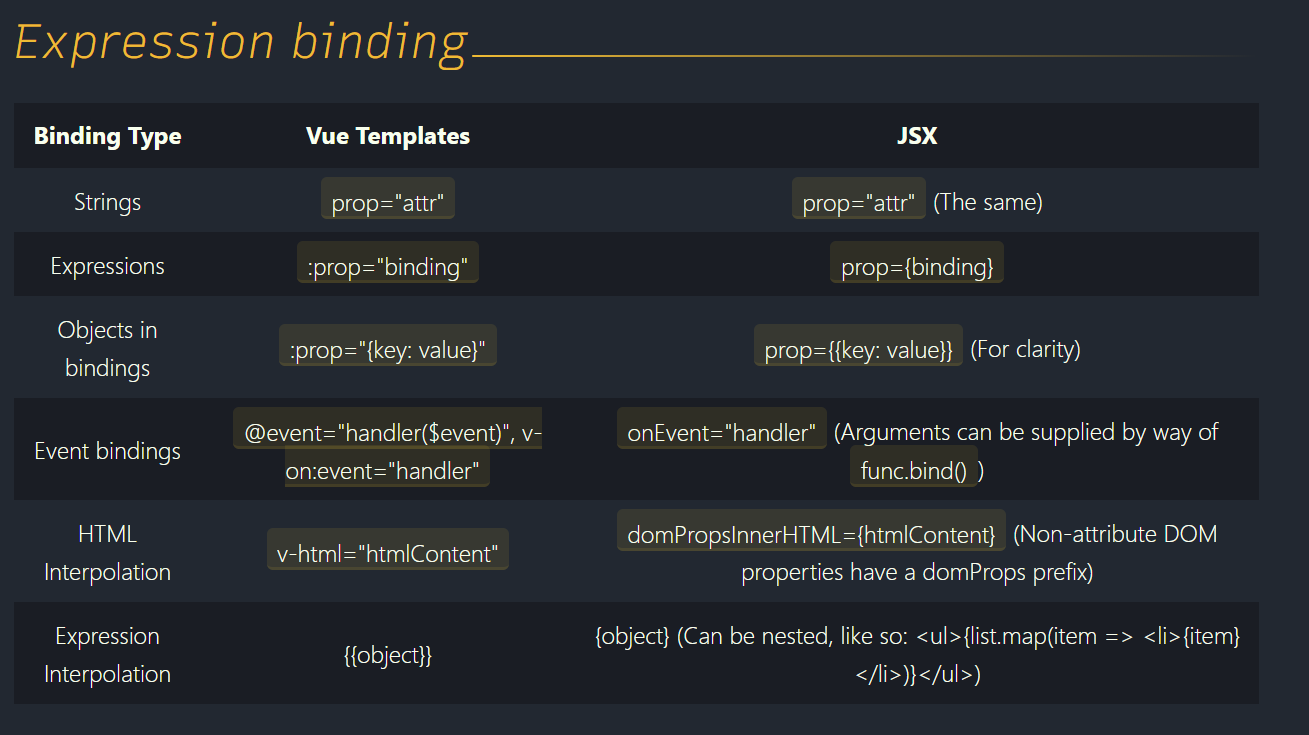
Vue에서의 JSX 사용법 정리
Vue 공식 홈페이지에서 JSX에 대한 사용법이 자세히 명시되어있지 않아 정리함
이 사이트를 중심으로 재정리함 (중국어를 하나도 몰라서, 번역은 아님)
개인적 코드 스타일
1 | <template> |
JSX에서의 데이터 교류
1 | <span>Message: {this.messsage}</span> |

동적 지정이 가능
1 | <!-- 일반적인 형태 --> |
일반적인 Template 방식과 다름
사실 거의 javascript 위에서 HTML을 작성한다고 보면 됨
1 | {/* v-if */} |
이벤트
1 | <!-- 일반 이벤트(@event와 동일) --> |
작성법
하나의 엘리먼트로 래핑하여 작성
1 | const Demo = () => ( |
여러개 작성해야할 필요가 있을 경우
1 | const Demo = () => [ |
Map을 이용한 반복 작성
1 | { |
이벤트 capture, passive, once, …
| 이벤트 키워드 | 기호 |
|---|---|
| .passive | & |
| .capture | ! |
| .once | ~ |
| .capture.once | ~! |
1 | <el-button {...{ |
이벤트 전파
| 이벤트 키워드 | 설명 |
|---|---|
| .stop | event.stopPropagation() |
| .prevent | event.preventDeafult() |
| .self | if (event.target !== event.currentTarget) return |
| .enter (.13) | if (event.keyCode !== 13) return |
| .ctrl .alt .shift .meta | if (!event.ctrlKey) return altKey, shiftKey, metaKey |
1 | methods: { |
v-for
1 | const LiArray = () => this.options.map(option => ( |
1 | const LiArray = () => this.options.map(option => ( |
v-slot
1 | <div class="page-header__title"> |
(동일 기능) Template에서는 아래와 같다
1 | <div class="page-header__title"> |
JSX에서는 default상태의 슬롯은 허용되지 않는다.
1 | <!-- 에러! --> |
JSX에서는 스코프 슬롯을 사용해야함
일반적인 Vue slot 형태
부모
1 | <current-user> |
자식
1 | <template> |
JSX에서 slot 형태
부모
1 | <current-user {...{ |
자식
1 | { |
중간 나중에 정리 (현재 불필요 내용)
이상적인 나누는 구조
1 | render() { |
VueComponent 구조
1 | children |
Props 이용법
1 | render() { |