잠깐 여행을 다녀와서 해봐야겠다…
Vue.js 환경 구축 기록일지
목표
Vue.js 템플릿 사용
- 기본 문법 정리
- Typescript 사용
- Typescript 문법 정리
- vue-cli 내용 정리
- Vuex 라우팅 구축
- nuxt.js 서버 사이드 렌더링 짜기
- SCSS 환경 구축
Kubernetes 위에서 작동하기 (이해 필요)
- 외부 클러스터 연결 & 사용하기
Git + Jenkins 연동 (쿠버 이후)
세부 목표: 젠킨스를 구축하면, Bitbucket으로 push시 테스트를 자동 검사 해야함.
Jenkins pipeline 내용 정리
Progressive Web App 으로 작성
Mocha + StoryBook + Cypress 테스트 모듈 사용
ESLint Rule 짜기
스타일 가이드 정리
- Vue.js 스타일 가이드 정리
- TOAST FE 가이드 정리
- Clean code 가이드 라인 정리
Kubernetes 이해
개념 이해 없이 구축하려다보니, 뭔가 꼬이네…
Kubernetes 구축
1. GCP 프로젝트 생성
2. 구글 클라우드 SDK(gcloud) 설치
3. 쿠버네티스 클러스터 생성
4. DB 구축
5. API 구축
6. 웹 어플리케이션 구축
7. 웹 어플리케이션 노출
8. * 클라우드없이 쿠버네티스 구축 (kuberspray)
Kubernetes 사용법
1.
Vue 템플릿 사용
설치
1 | npm i -g @vue/cli |
프로젝트 생성
1 | vue create vue-pwa-template |
Result: 생성 내 모듈 리스트
1 | "dependencies": { |
Vue.js + Nginx Dockerfile 작성
설치
https://hub.docker.com/ 공식 홈페이지 참고
DockerFile 작성
1 | # Build |
*별도 nginx.conf
1 | server { |
docker build
1 | docker build -t kangtaeuk/vue-template . |
1 | docker run -it -p 8080:80 --rm kangtaeuk/vue-template |
Jenkins 환경 구축
도커로 표준 젠킨스 서버 생성
목표: jenkins/jenkins 이미지를 이용하여 컨테이너 생성 및 실행
1. 젠킨스 도커 이미지 가져오기
1 | docker pull jenkins/jenkins |
2. 도커 볼륨 생성
1 | docker volume create jenkins_home_classic |
이후, 볼륨이 생성됬는지 확인하기
1 | docker volume ls |
3. 도커 실행
1 | docker run -d --name jenkins_classic \ |
4. 브라우저 접속
1 | http://<docker IP>:8081 |
블루오션이 없는 최신 버전 표준 젠킨스가 실행이 된다.
- 번외: VSCODE에서 Docker 플러그인을 사용하면 더 편하게 설치가 가능하다.
기존 젠킨스에 블루오션 설정하기
1. Jenkins 관리 > 플러그인 관리 > 설치 가능에서 블루오션 설치

재시작 없이 설치하기 클릭
Tip. 젠킨스 재시작법
http://<젠킨스 URL:PORT>/restart를 들어가면 재시작된다.
Result

젠킨스 Ngnix 구성하기
배경
젠킨스는 Ngnix 또는 Apache 같은 리버스 프록시 서버에서 운영하는 것이 일반적이다.
- 젠킨스 스레드를 차단하지 않고도 느린 클라이언트에 정적 파일을 전송 가능
- 젠킨스의 부하를 낮추기위해 정적 파일 캐싱, 서빙 수행 가능
- Ngnix는 SSL 자원에 매우 효율적, 기본 제공되는 윈스턴 서블릿 컨테이너보다 더 좋음
실행법
1. proxy_pass를 젠킨스의 IP와 포트로 직접 연결
1 | # ngnix *.conf 파일 |
Nginx에서 젠킨스 블루오션 운영하기
1. jenkins 컨테이너 실행
1 | docker run -d --name jenkins -v jenkins_home:/var/jenkins_home jenkinsci/blueocean |
젠킨스를 호스트 IP에 노출시키지 않음
2. Ngnix 도커 이미지 다운
1 | docker pull nginx |
3. Ngnix 도커 이미지 생성
1 | docker run -d --name nginx -p 80:80 --link jenkins nginx |
--link 옵션을 통해 nginx 컨테이너를 젠킨스 컨테이너에 연결
4. docker exec 명령어 실행
1 | docker exec -it nginx /bin/bash |
5. 우분투 패키지 업데이트
1 | apt-get update |
6. /etc/ngnix/conf.d 백업 후 수정
1 | cp etc/nginx/conf.d/default.conf etc/nginx/conf.d/default.conf.backup |
1 | upstream jenkins { |
7. 컨테이너 재실행
1 | exit |
8. 젠킨스 접속
http://<도커 호스트 IP> 로 접속 (http://<도커 호스트 IP>:8080으로 접속되선 안된다.)
기존 젠킨스 화면이 당신을 반겨준다면 성공!
Jenkins Credentials 생성
1. Jenkins Docker Image에 접속해서 ssh키 등록
1 | # ssh 폴더 생성 |
2. 복사한 ssh key를 젠킨스에 등록
Jenkins 관리 > Credentials > global > Add Credentials 버튼 클릭

Jenkins에 Docker 플러그인 설치
Jenkins 관리 > 플러그인 관리 > 설치 가능 에서 Docker를 검색하여 설치 
Docker 플러그인 설정

1. Cloud Tab에서 Docker 를 추가
Docker 를 추가
2. Docker Host URI 알아내기
3. Docker Cloud Details 버튼을 클릭 후 설정
이부분에 대한 이해가 완벽하지 않다.
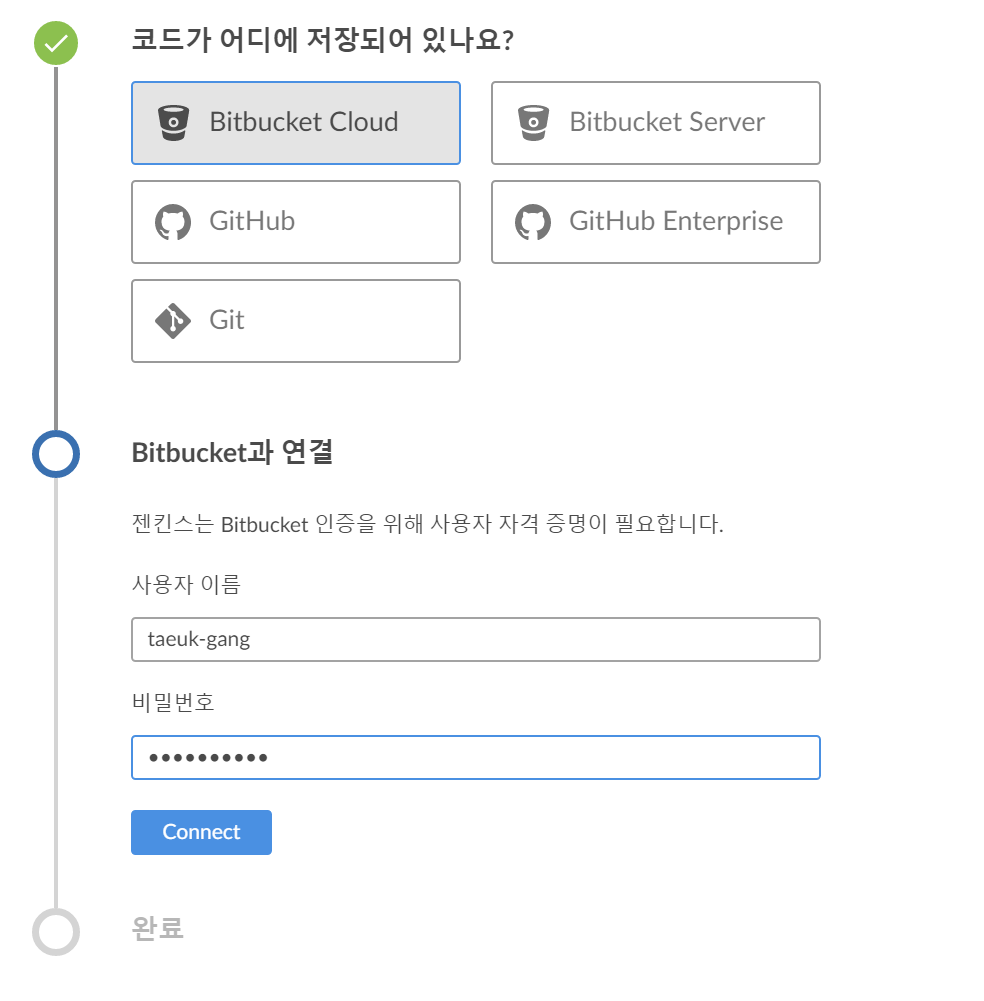
Jenkins + Bitbucket 연결
1. 블루오션 접속 후, 파이프라인 생성 버튼 클릭
2. 소스관리를 BitBucket으로 설정 후 연결